Lilian van Opdorp.
Full-stack Developer • Designer • 2022

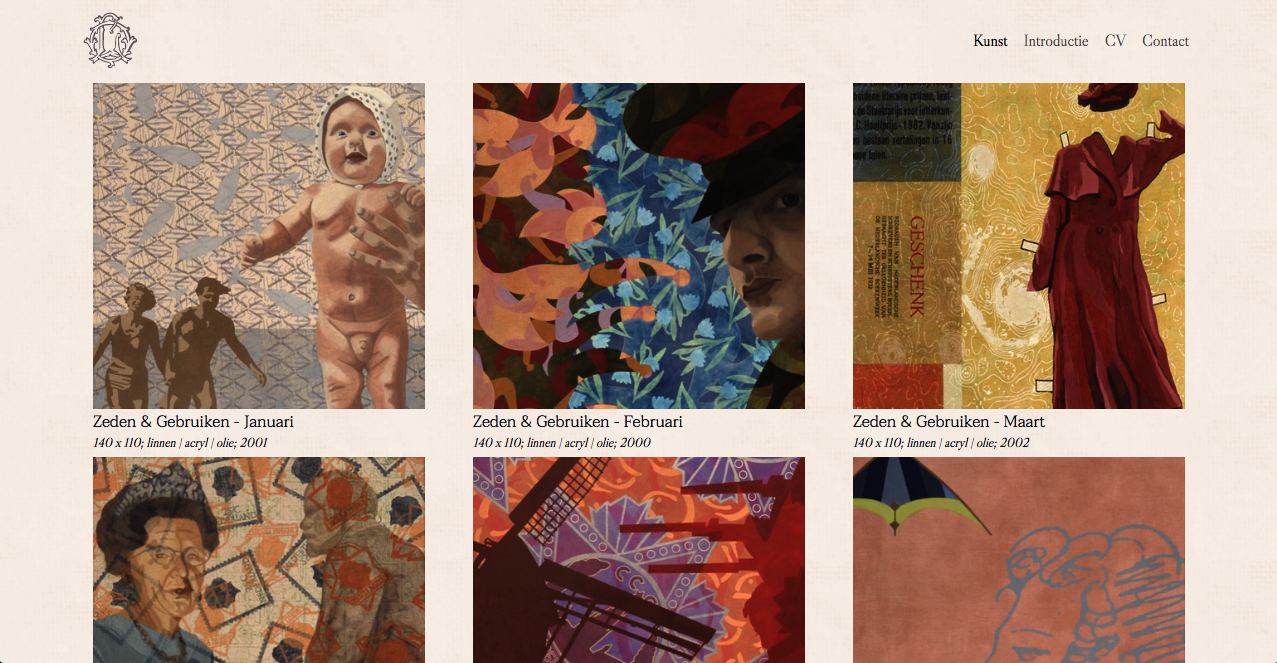
☝️ An artist gallery with a custom responsive design
SIMPLICITY AND ORDER
The way some artists archive their work is part of their artistic language and process; This includes how it turns categorized, organized and displayed.
The goal was to make it easy for the audience to navigate the artist's universe. An intuitive feeling and a beautiful experience while respecting the artist's unique archiving process.
The solution is a digital art gallery suited to the painter's nested order in the back end, coming to life in a minimalist timeline and categorized gallery at the front end. Easy to navigate and responsive in all screen sizes.
" There's currently a lot of material and details to be filled in by the artist from his long list of old works and international expositions, as well as her constant creation process. It's a personal process, so there's more coming. Showing more the way details get displayed and connected in this gallery.."

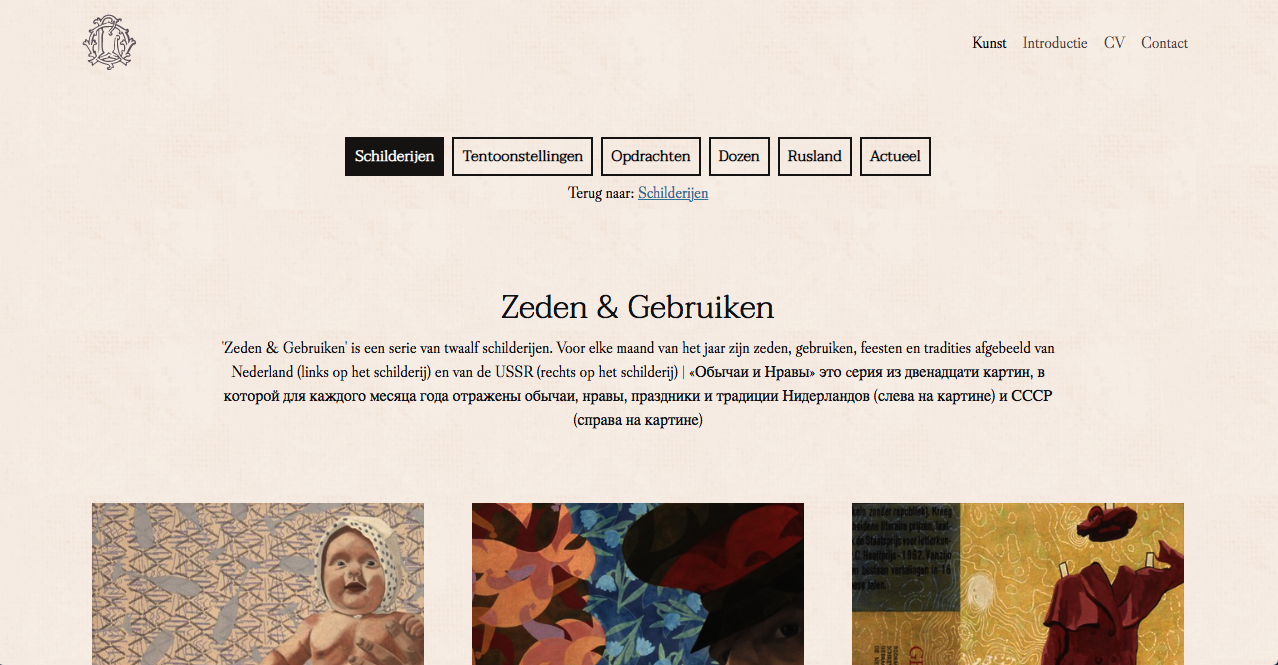
☝️ An easy and intuitive gallery navigation
IMPORTANT FUNCTIONALITIES
- Gallery Navigation: The gallery menu it's made with Navbar - Bootstrap.
- The work's navigation: is a group of collections made with React. The collection has up to 4 levels of intuitive navigation. Collections can be part of another collection and more than one of them. With images, is the audience immersed in the artist's universe. A preview of the inner collections will be displayed wherever the audience stands if there is a next navigation level in the current location.
- Admin: The admin allows the artist to upload his work, insert data related, including timelines to the material and decide all the relationships that each piece will hold with the rest of the collections. The same way is organized and presented by the earliest date on the front end.
- Page-contact: An email service to contact the artist configured, taking data from a form on the contact page.
- Download CV PDF: There is a CV option in the menu. This option takes you to download the different artist's CV versions.
- Speed: The images have been resized and framed from the back-end in order to upload fast and fit the design.
TECHNOLOGY
NODE.JS, SAILS, BOOTSTRAP, CSS
- In this project, I used python to create the back-end and configure the email service.
- Django is the frame chosen this time to work.
- With Navbar-Bootstrap-React and CSS we got a nice navigation menu and well-looking design, adding some scrolling and links and achieving a responsive design.